Всем привет!
Друзья, Вы указываете принадлежность изображений к своему сайту? И каким образом это происходит: с помощью текстовой надписи в углу картинки, или наносите изображение прямоугольной формы, или, быть может, делаете водяной знак?
Первые два способа можно сделать в редакторе, поставляемом с Windows. А вот со способом три, как говорится, возможны варианты.
Честно говоря, меня несколько удивило, что сайтоводы для того, чтоб проставить «водяной знак» на изображениях пользуются онлайн-сервисами. При этом, все остальные приложения априори считают слишком сложными. Не считая поставляемого в Windows редактора Paint, доступного почти на всех компьютерах. Но, как многое из поставляемого с операционной системой, приложение имеет весьма ограниченную функциональность.
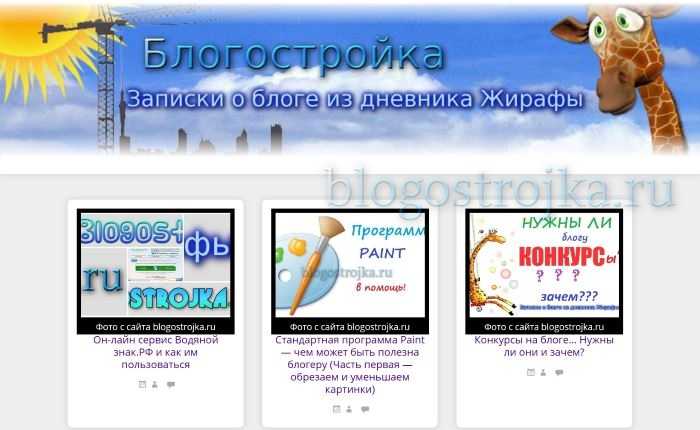
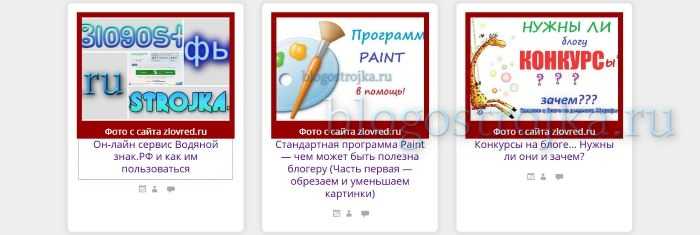
Одна из главных проблем — программа не умеет работать с прозрачностью. Это не проблема если оформляемые картинки строго прямоугольные. Просто посмотрите пример. Как видим, достаточно в центр каждый раз вставлять изображение определённого размера. Но здесь же и минус: можно скачать все картинки с сайта и наложить поверх свою рамку. Таким образом, от копирайтов не останется и следа… Почти.
Как видим, достаточно в центр каждый раз вставлять изображение определённого размера. Но здесь же и минус: можно скачать все картинки с сайта и наложить поверх свою рамку. Таким образом, от копирайтов не останется и следа… Почти. Видите, на средней миниатюре полупрозрачное изображение с именем домена? Paint такое сделать не в состоянии. Можно нанести свою надпись простым текстом, но это будет смотреться весьма посредственно.
Видите, на средней миниатюре полупрозрачное изображение с именем домена? Paint такое сделать не в состоянии. Можно нанести свою надпись простым текстом, но это будет смотреться весьма посредственно.
Обычно блогеры стремятся указать источник изображения не очень навязчиво, вкрапив копирайт в картинку. А если в каждом изображении подобный водяной знак находится в разном месте, похитителю придётся вручную обрабатывать каждую, что уменьшает вероятность кражи.
На этой позитивной ноте перейдём к инструменту, позволяющему сделать это и многое другое. Встречайте, Paint.NET.
Где скачать программу?
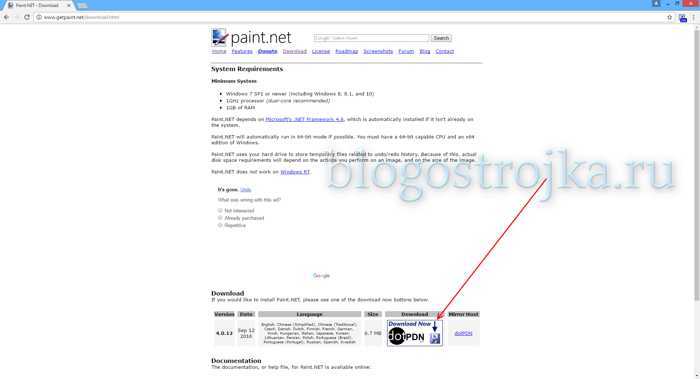
Лучше всего на официальном сайте. Заходите на страницу загрузки:
//www.getpaint.net/download.html
Нажимаете на изображение в столбце Download:
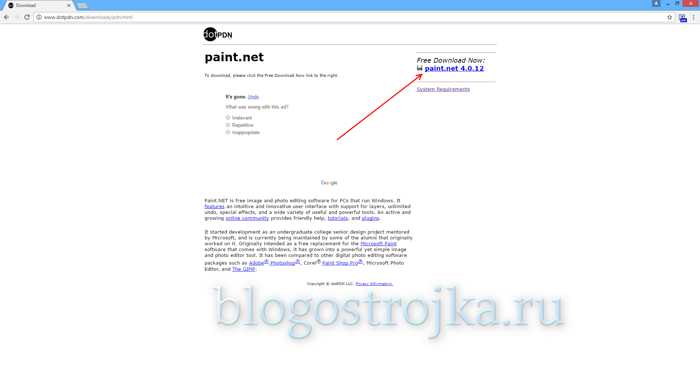
 Далее меня перекинуло на промежуточную страницу, где необходим ещё один клик. Жмём на имя программы:
Далее меня перекинуло на промежуточную страницу, где необходим ещё один клик. Жмём на имя программы:
 Программа загружена. Далее её необходимо установить. Дважды жмёте на скачанный файл, далее — дважды на единственный файл в открывшемся окне. Стандартная процедура установки, думаю, проблем не вызовет.
Программа загружена. Далее её необходимо установить. Дважды жмёте на скачанный файл, далее — дважды на единственный файл в открывшемся окне. Стандартная процедура установки, думаю, проблем не вызовет.
Убийца «Пэинта» активирован. Давайте разберёмся, что в нём есть.
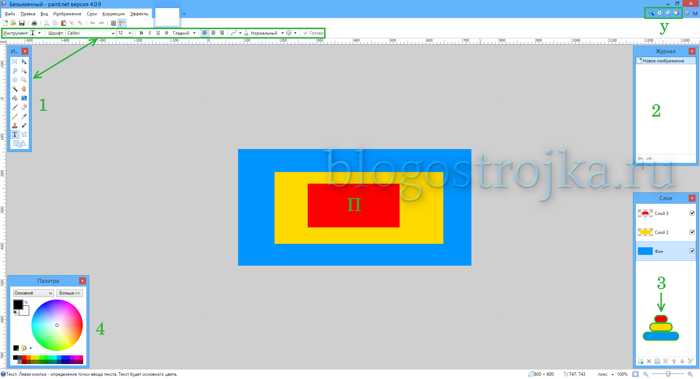
Основные элементы интерфейса
Основная функциональность представлена в четырёх панелях:
- Инструменты. Основная панель, чтобы творить. Есть почти всё, что может понадобиться: выделение, заливка, кисть, карандаш, заливка, пипетка и другое. При наведении на элемент появляется всплывающая подсказка. В тандеме с этой панелью работает верхняя (см. стрелки), которая расширяет имеющиеся возможности.
- История. Полезно, если нужно быстро вернуться на несколько шагов назад. Если привыкли к сочетанию Ctrl-Z, как я, можно отключить.
- Слои. Очень полезная штука, работает по принципу детской пирамидки: смотрим сверху, через прозрачные области видим содержимое нижних слоёв. Предустановленному редактору этого очень не хватает.
- Цвета. Выбор произвольного цвета.
Группа иконок У позволяет управлять видимость этих четырёх панелей. Если какая-то пропала — смотрите здесь.
Рабочее полотно П — собственно, холст, на котором рисуем.
Как видим, всё не сложнее, чем в обычном Paint. Теперь проделаем пару трюков, которые в предустановленном графическом редакторе невозможны, а именно, поколдуем над водяными знаками. Поехали!
Как сделать водяной знак в программе Paint.NET (видео)
//www.youtube.com/embed/nObaXsun4Js
Вот и всё. Как говорится, и́зи!
Удачи!
Андрей, автор блога “Верный веб-путь”


Леночка,очень интересная статья и видео. Надо будет по изучать, до меня с первого раза не очень доходит)) Спасибо тебе за наше просвящение!:)
Женечка, это не я писала и видео делала, а мой друг Андрей))) В конце статьи есть и ссылочка на его блог))) это ему спасибо))) но тем не менее, слова благодарности в свой адрес тоже принимаю с удовольствием))) Я очень рада, что тебе эта тема интересна)))
Леночка, а как же тебя не благодарить? Ведь ты до нас это всё донесла 🙂 К Андрею на сайт заходила, взяла его на заметку)))
Евгения, здравствуйте!
Спасибо)
Здравствуйте, Андрей! Спасибо, вам, за просветительскую деятельность! С вашей помощью и мы учимся.
Андрей, спасибо большое за статью… прям, стимулируешь меня заняться изучением Paint.NET…буду обязательно учится, т.к. люблю разные рисовалки, правда они мне не очень хорошо даются))) но… если долго мучиться, что-нибудь получится)))
Елена, доброй тяпницы!
А пожалуйста)
Не зря эта рисовалка тоже зовётся Paint, пусть и с частицей .NET (: Не сложнее стандартного, но присутствуют дополнительные полезные плюшки. Особого мега-респекта заслуживает за слои и полупрозрачность, а там ещё и помимо этого есть всякое.
Андрей,уж простите, понимаю, что это оЧЕПятка. Но мне очень понравилось слово ТЯПница)))) У меня особое пристрастие к таким забавным словам.
Практически всегда работаю в этой программе, спасибо за подсказку, так просто всё.