В прошлый раз Жирафа разбиралась с вопросом, что такое медиафайлы и как настроить их загрузку на Вордпресс. Сегодня хочу поговорить о том, как обработать картинки перед загрузкой на блог. На самом деле, это нужная информация и для многих будет полезной.
Ведь далеко не каждый начинающий блоггер (да, и не только начинающий) знает, как обработать картинки перед загрузкой на блог и впоследствии это незнание приводит к лишней работе…
Я сама, наверное, только через год или даже два после начала ведения блога поняла, что фотографии перед закачкой для публикации нужно обрезать, корректировать, сжимать, да не абы как, а основательно.
В итоге, до сих пор занимаюсь переделками…
Почему и зачем фотографии нужно сжимать?
– все картинки нужно сжимать, чтобы увеличить скорость их загрузки при просмотре посетителями блога и чтобы сэкономить место на хостинге.
Зачем и почему нужно обрезать и корректировать фотографии?
– Чтобы улучшить их восприятие посетителями блога, а также уменьшить их вес …
Но главное во всех ответах – это СЭКОНОМИТЬ место на хостиге…
Ведь дисковое пространство на любом хостинге небезгранично… И в случае его полного заполнения Вам придётся переходить на платный тариф (если вы сейчас на бесплатном), либо на более дорогой…
Так как же обработать картинки , сделать их более привлекательными на внешний вид, да ещё при этом, уменьшить их вес?
Для этих целей очень хорошо подойдёт программа, входящая в базовый пакет Microsoft Office. Называется она Microsoft Office Picture Manager (диспетчер рисунков Microsoft Office).
Давайте рассмотрим её действия на «живом» примере.
- Берём картинку, которую в дальнейшем хотим разместить в своей статье…
Я позаимствовала фотографию вязаных мешочков и кошелька своей коллеги Натальи Литвишко из статьи «Как изменить своё денежное мышление»
Смотрим, какой изначальный вес имеет эта фотография.
Узнать это можно двумя способами:
- Навести курсор на картинку – появится табличка, где будут прописаны характеристики этого объекта
 2. Нажать на картинке правой кнопкой мыши, выбрать «свойства», появится табличка со всеми данными своего изображения
2. Нажать на картинке правой кнопкой мыши, выбрать «свойства», появится табличка со всеми данными своего изображения
Вес картинки 514 КБ…
Ну, что ж… запомните эту цифру…
И давайте поработаем с фотографией…
Как обработать картинки перед загрузкой на блог с помощью Microsoft Office Picture Manager
- Щёлкаем на картинке правой кнопкой мыши → открыть с помощью → Microsoft Office Picture Manager
Кстати, в этой программе тоже можно узнать размеры и вес медиафайла…
Итак, открыли…
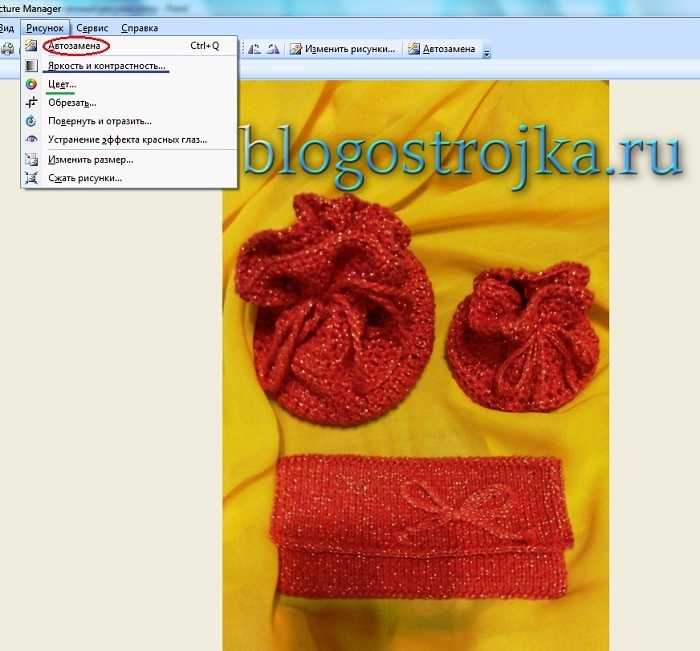
Здесь нам понадобится вкладка «Рисунок»
- Сначала откорректируем фото с помощью инструмента «Автозамена» – просто жмём на эту кнопку. Также корректировку можно делать инструментами «Яркость и контрастность» и «Цвет» – сами поиграете… там с настройками…

Фотография станет ярче…
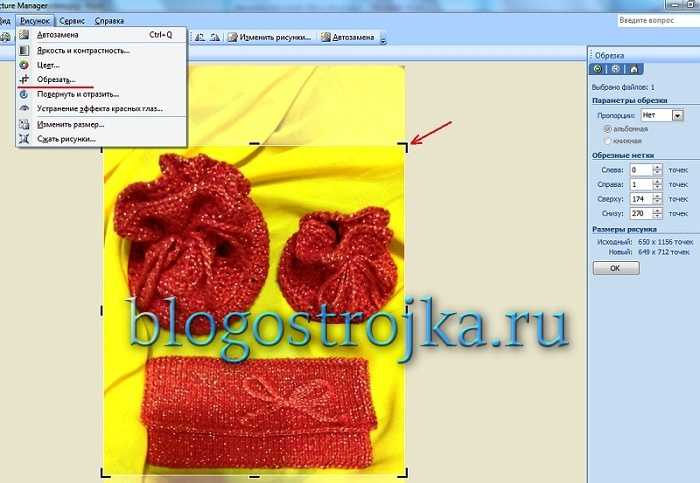
2. Теперь её нужно обрезать и сжать.
Для обрезки – кнопка «Обрезать» Здесь просто настраиваем поле, которое хотим, чтоб отображалось на фото…
Здесь просто настраиваем поле, которое хотим, чтоб отображалось на фото…
Нажимаем кнопку ОК
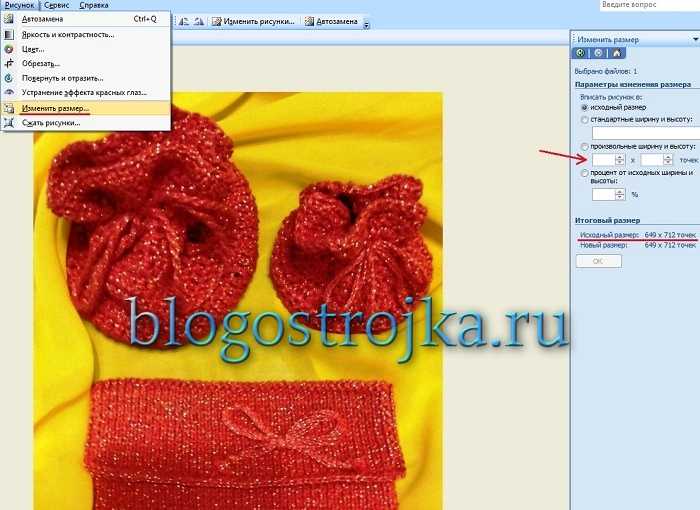
3. Теперь, если фото, кажется нам всё равно большим, можно уменьшить его размер на своё усмотрение… → Вкладка «Изменить размер»
Тут, тоже есть возможность выбора (посмотрите)))
Я уменьшаю эту картинку до размера 600*658. Не забываем сохранить изменения кнопкой ОК
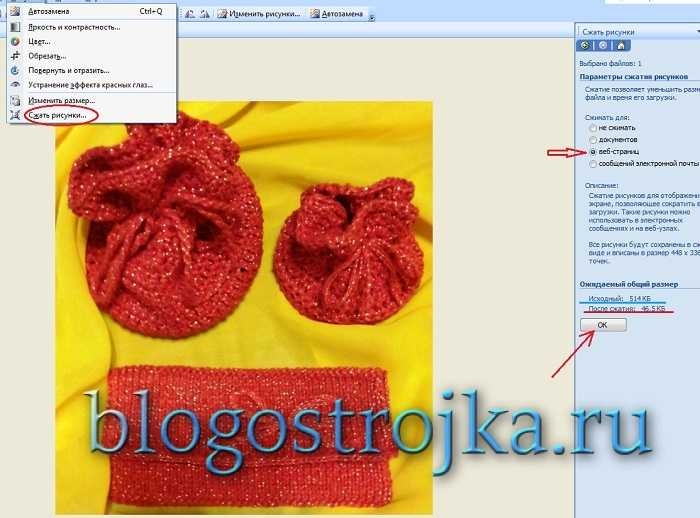
4. Теперь сжимаем картинку …
Всё та же вкладка «Рисунок»→ «Сжать рисунки»→для вэб-страниц→ОК Обратите внимание, после всех манипуляций вес картинки станет 46,5 Кб, а это в 10 раз меньше, чем исходный размер фотографии…
Обратите внимание, после всех манипуляций вес картинки станет 46,5 Кб, а это в 10 раз меньше, чем исходный размер фотографии…
Правда есть минус…
При сжатии рисунка для веб-страниц программа самовольно подрезает их под её заданный размер… делает их ещё меньше… При сохранении обработанного фото на компьютер оказалось, что вес картинки стал 23,4 Кб, а размер (можно посмотреть в свойствах→Подробно) 336*368пикс.
При сохранении обработанного фото на компьютер оказалось, что вес картинки стал 23,4 Кб, а размер (можно посмотреть в свойствах→Подробно) 336*368пикс.
Прекрасный результат!
Но, для моего основного ресурса фотографии такого размера слишком малы…
Поэтому, сжимаю я картинки в другой программе…
Как-нибудь расскажу и об этом. А пока, это все мои познания на тему, как обработать картинки перед загрузкой на блог с помощью диспетчера картинок Microsoft Office
Да, ещё… перед тем, как загружать свои фотографии на блог, не плохо было бы поставить на них водяной знак… Который в какой-то степени может уберечь их от заимствования другими блоггерами.


Леночка, рада, что тебе для примера пригодилась моя фотография. Вот теперь буду её обрабатывать по предложенному тобой алгоритму. Я сразу разместила изображение, меньшее по размеру. Но качество картинки мне не понравилась. Чёткость пропала. Вот и оставила такое.
Очень сильно ощущаю нехватку знаний во всех технических моментах. Спасибо за статью!
Наташа, у меня знаний тоже не много… поэтому и завела этот дневничок, чтоб всё записывать))) Я не много по другому сейчас фотки обрабатываю, дольше по времени… смысл тот же, но мне кк то больше нравится… скоро напишу 🙂
Ленуся, буду ждать. Мой старый комп не тянет многие программы, а на ноут пока что-то грузить боюсь. Недавно несколько дней потратила, чтобы убить на нём Тотал 360. С чем прилетел – не знаю. После всего пришлось Винду сносить и заново устанавливать. Но всё равно, мне не нравится, как теперь ноутбук работает.
Вопрос… а чем тебе тотал не угодил?
Леночка, огромное спасибо за такую полезную статью. У меня нет такой программы, нужно будет установить и попрактиковаться. Очевидно придётся переделывать все фотки на сайте, даже страшно представить)) Лена, а это не приведёт к искажению статей?
Кстати, как ставить водяной знак я тоже не знаю))) Фотошопом не владею)) Я ещё та жирафа))))))))))
Женя, я тоже фотошопом не владею))) никак он мне не даётся… да и ну его… есть он-лайн сервисы для постановки водяного знака, например, //водянойзнак.рф/ попробуй, очень удобно… а искажения не будет если названия фотографий (файлов) не менять. Да, насчёт программы этой, ты уверена, что её у тебя нет? попробуй в своём компьютере через поиск найти… ну а если и нет, то фотки прекрасно можно уменьшать и в Point – это стандартная программа, которая есть у всех.
Леночка,а мне для творчества фотошоп нужен, да вот освоить времени нет. Про водяной знак слышу впервые, обязательно попробую. Программы нет, я восьмёрку “убила”, а с ней и все её содержимое. Зато нашла «Диспетчер рисунков Microsoft», как уверяет интернет это почти одно и тоже))) Спасибо тебе огромное за науку. Впереди зима долгая вот и буду учиться до открытия сезона жидкой воды)))
Диспетчер рисунков Microsoft это и в моём понятии то же самое, что и Microsoft Office Picture Manager)))
Поупражнялась подписать фото. Класс! Всё просто,понятно. Ужас берёт как представлю сколько фоток нужно будет на сайте подписать и по новой установить)))
а у меня на блоге более 2000 фотографий)))
Лена, прочла у тебя, что фото можно сжимать. Вот я балда! На работе делаю это, правда в ворде, а что для блога такое нужно, даже не подумала. А фото обрабатываю преимущественно на фотошопе, хотя умею там совсем мало.
Оля, не только можно, но и нужно))) я этим уже года полтора занимаюсь – фото переделываю))) а фотошоп мне никак не поддаётся – сложно… и кстати, есть программка маленькая Riot называется, которая прекрасно сжимает фото, а так же разные он-лайн сервисы… надо будет об этом написать))) но у меня сейчас немного другое в голове… к конкурсу готовлюсь)))
Я теперь решила ужимать фото, но времени не хватает разобраться. Из за этого статьи никак свет не увидят))
Да, эти действия, действительно, требуют времени))) ничего, привыкнешь… просто для себя нужно выработать определённый порядок действий и всё наладится)))
Леночка, я к тебе за помощью! С сервисом водяного знака какие то не лады у меня. При нажатии
кнопки “сохранить” фото сохраняется, но кнопка “скачать” не выходит. Может там только одну фотку в день можно подписывать? Или их ужимать вначале надо?
Женечка, там нет ограничений на количество фоток в день – есть ограничение на один раз – 10 штук и общий вес 10 Мб. Конечно, фотки лучше сперва обработать обрезать и откорректировать, затем водяной знак. а сжатие – это уже финальный аккорд))) просто не забывай удалять из сервиса отработанные. Я так вообще по одной штуке туда поочерёдно заливаю, обрабатываю, затем удаляю, а потом новую…да. так дольше, зато на каждой фотке водяной знак можно поставить в другом месте…
Леночка, я тоже по одной загружаю, вес 2 мб, а она не сохраняется. Про обрезать я тоже не в курсе)) Надо и эту науку осваивать. Как видишь я ещё та жирафа в квадрате)))))))))
не знаю Жень, может сам сервис подвисает… короче, поняла, что тоже не плохо бы разобраться и описать))) будет время – сделаю… а фотки уменьшай в Paint (стандартная программа, есть у всех)))
Женечка, ай-яй-яй… в новой статье картинки совсем не обработаны – в полном размере)))
Даа, вот так вот)) Мучилась я, мучилась, да и плюнула на всё, поставила как есть.
Да, я тоже фото как есть загружала, потом уже узнала, что так делать не надо, у меня несколько программ, где я редактирую фото, а потом сжимаю. Повозиться пришлось, конечно же, со старыми фотками, много времени на это уходит, да ещё и параллельно статьи переделываю, но не знаю, на сколько правильно. Вроде читаешь, всё понятно про ключевые запросы, а начинаешь на практике применять – сразу понимание куда-то девается. Но всё равно всё переделываю, на сколько понимаю, всё лучше, чем совсем никак. Да… я та ещё Жирафа 🙂 Спасибо, Леночка, за полезные советы.
А мне, наоборот, ничего не понятно, когда читаю про ключевые запросы)))… ну, ничего, какие наши годы — разберёмся по-тихоньку)))
Paint то есть, да только пользоваться не умею)) Вернее забыла)) Несколько раз прибегала к его помощи, только давно это было. Буду учится))
А я сжимаю все картинки в онлайн сервисе optimizilla. На старом блоге ничего не сжимала, а потом прочитала, что надо. Мне этот сервис очень нравится, там и качество можно установить и вес картинки, и сразу много загрузить можно.
Хороший и не сложный в обращении сервис))) я им тоже иногда пользуюсь… но чаще автономной программкой Riot так как не всегда имею возможность пользоваться интернетом))) всё собираюсь о ней написать, да руки не доходят))) А сжимать картинки нужно обязательно…иначе они огромны по весу…я тоже не сразу об этом узнала, до сих пор всё переделываю)))
У меня тоже есть эта программка и раньше пользовалась только ей. А теперь изменила своим вкусам.
Очень рада знакомству, пишите побольше полезных статей!